Online Color Picker
About Online Color Picker
What is Online Color Picker?
If you want to identify a specific color from its code, the most convenient tool is an online color picker. The professional graphic designers have heavy software applications like Photoshop & Corel Draw where a complete set of tools to play with colors is mentioned.
However, it is a not good to install the complete software package just to identify color codes. For this purpose, online tools are more logical. You just need to search a dedicated website & match the color of the image in just a few clicks.
Online Color Picker tool & its significance for Graphics Editing
We identify colors from their names such a red, blue, green, white or yellow & remember around 15-20 of them. However, every color comprises countless shades ranging from dark to light. It is not possible to give a name to each of them or remember them. Not even a computer can give each of them a specific name, but it can classify them in hexadecimal format.
For graphics designing, you need precise colors for matching the format with uniformity. In the digital world, it is important to know how a computer system identifies colors and give them specific recognition. This article has some crucial information regarding the classification of colors according to the digital brain.
Before going further, you need to understand one thing that Red, Green & Blue (RGB) are the basic colors and all other colors originate from it. In a VIBGYOR, you will be able to understand how color shades changes form these 3 colors.
If you consider it from the left side, it starts from red to orange, yellow, green, cyan, blue, purple, pink & magenta. There are online color picker tools that can help you in choosing the right color, Read the below article to gain more information.

Why do we need Online Color Picker?
An online color picker is an essential tool for professionals in different fields. Its significance from different perspectives is mentioned below in detail:-
1. Web designing
Web designers who are assigned to design templates need online tools to mark down the colors in different codes. All sections of the website from header to footer needs to be organized in a uniform way. Even a little bit of change in shade can ruin the appearance of the entire website.
The designers need the right color codes to mention in HTML or CSS. The online tools are helpful in this concern. Most of the tools provide eyedroppers to select a color whether it is present somewhere in the web template or in an image.
2. Graphics Designing
The work of professional graphics designers needs precision whether it is regarding the right color selection, making shapes or layering. If there is not a specific system of color choosing, designers cannot bring perfection in their work. If you are a graphics designer. It is important to understand that the computer system considers colors in a different way which is CMYK.
How does the Online Color Picker tool work?

For understanding the working of the online color picker tool, you don’t need any kind of special designing skill. There are some simple steps to identify as mentioned below.
- Type “online color picker” in the search bar of Google web designers who are assigned to design templates. From & you will see a tool provided by the search engine for the ease of users. A bar with seeker is provided to change the color & you can change its shades from the above mentioned rectangular box.
- This is the very basic tool but provide complete information of every single shade. If you want to identify the color in a different color code, open a website that provides the facility but with advanced features.
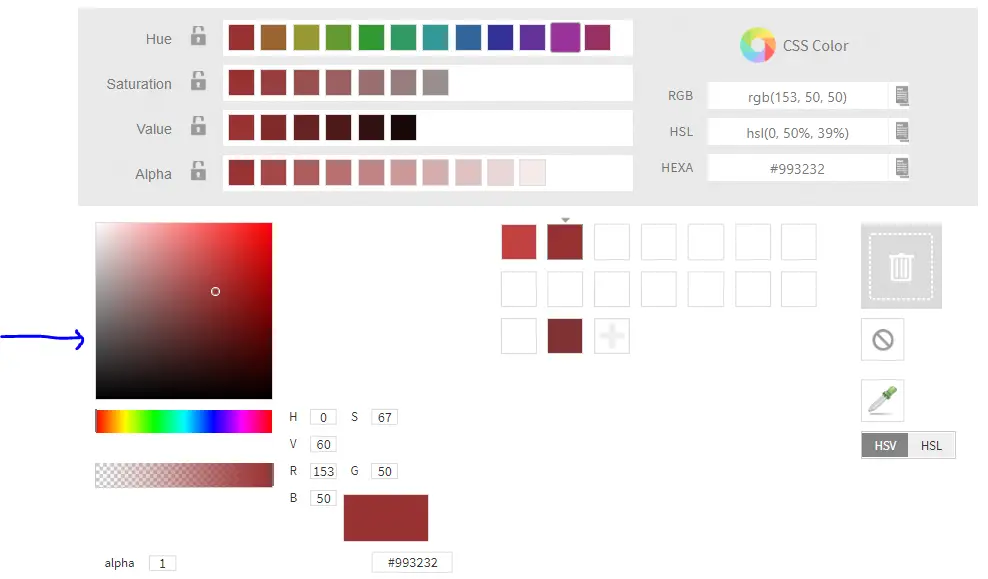
- As shown in the image, just drag the color cursor to the required position. One done you can see separate formats of HSVA, RGB, HSL, HEXA, and HVRBSG color codes.
- On the bottom right side, you can view 2 options HSV and HSL. Select the color format in case you need HSLA values.
- In case you liked any particular color, just drag the color box to below section where it says Drop Colors Here to Compare. Once done just select the colors and double click to activate to view the particular color code.
- To increase the color brightness, just enter the alpha value in the bottom left section and see the changes in color brightness.
Note down the values that you need and use on the time of editing without getting confused. If you want to understand all of them in detail, read the below information carefully.
Types of colors formats valid in a computer system:-
- RGB (Red, Green, Blue)
- CMYK (Cyan, Magenta, Yellow, Krypton)
The human can understand the colors in RGB format whereas computer system classifies them in the CMYK format. When you change the values of these colors, new shades will appear with different values.
HSVA color picker
In HSVA color picker tool, Hue, Saturation & value are changed to obtain new shades.
Hue:- Hue represent different colors in different numeric digits ranging from 0 to 360. It actually considers the shades of every single color in 360-degree chart. The chart starts with:-
- Red 0 to 60 degree
- Yellow 60 to 120 degree
- Green 120-180 degree
- Cyan 180 to 240 degree
- Blue 240 to 300 degree
- Magenta 300 to 360 degree
Saturation:-
Saturation of every shade represents the amount of grey ranging from 0 to 100%. Reduction in saturation fades down the color to white whereas exceeding it to 100% will give you the brightest shade of color.
Value:- The term V represents Value or Brightness. From 0 to 100%, you can increase or decrease the value of brightness. If you reduce it to 0, the color will turn into black whereas exceeding brightness to 100% reveals entire color vibrantly.
HSLA color picker
An HSL chart represents Hue, Saturation & Lightless. As mentioned above, Hue ranges from Red to magenta comprising yellow, green, cyan & blue. Each of these colors shares a 360-degree portion from the 360 chart. Saturation is also mentioned above as a part of grey in every color.
Lightless in the new concept in this chart which ranges from 0 to 100. In lightless, the value of 0 represents black whereas 100 represents white. You can seek the bar in the middle of these values to obtain the right shade of color. Values near to 0 represent darker color whereas values near 100 represent lighter colors.
RGBA
RGB represents Red, Green & Blue that are the primary colors for every kind of electronic display device. Whether you are using a monitor or Ultra HD display, all of them need primary RGB colors to produce further more color that ranges up to 16 million.
CMYK is also meant for graphics designing but their significance is only for printing purpose Whether you are going to print something for personal or commercial purpose, everything is designed with CMYK color theme. After understanding this basic difference, now you can easily differentiate between their significance.
When you change the values by seeking the bar of every single color it automatically creates a new shade. For instance, if you reduce green & blue to 0 & red hundred, the brightest red will appear. Once you start increasing the values of green & blue, the shades of red will start changing. The same effect is applied to all primary color.
HEXA Color
HEXA represent 6 different values that you will see as alphanumeric figures from the perspective of the color distribution system of computer intelligence. The RGB values of colors range from 0 to 255. The 0 represents black whereas 255 represents pure white. Between both of them, you can obtain different shades of a particular color.
On the other hand, the color codes in hexadecimal value are the combinations of numbers and alphabets. The HEXA color system also works on the basis of the RGB color scheme. The hexadecimal values of RGB are classified in 3 sets of 2 figures each. It starts with # and the next six values keep on changing.
For instance, if you change the shades of red color, only the first 2 figures will change, the rest of the 2 sets will remain the same. This thing is applicable to the entire RGB scheme. Once you decide a color, note it down followed by # and use it anywhere when you need to design the website templates.
There is a huge significance of HEXA color code for graphics designers too. They cannot remember a particular shade but can easily identify the color from its hexadecimal value.
All of these HSVA, HSLA, RGB, CMYK & HEXA color scheme are classified on the basis of different perspectives. Hue, saturation, lightness, contrast & opacity are some crucial factors that can help you in changing the shades. The online color picker tool is very simple to operate, & it represents values in all formats that are mentioned above.
You just need to seek the bar of colors and click on their specific shade for obtaining results. With just a click on the shade of color, you can identify its HEX value, RGB value, CMYK value & everything else. Use these values while editing a graphic in different software applications for the purpose of digital use or printing.
Other Seo Tool: RGB to HEX Color